In This Topic
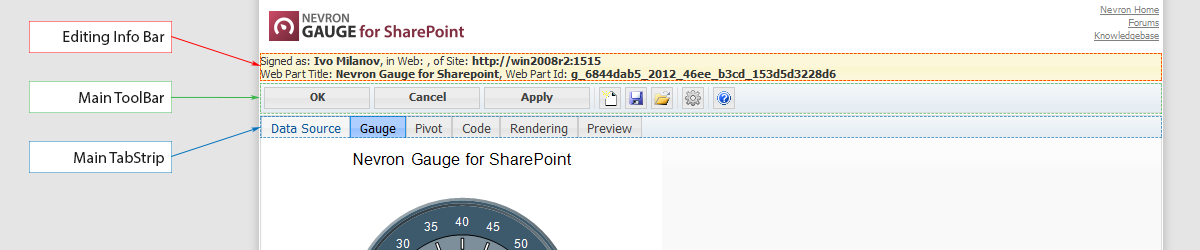
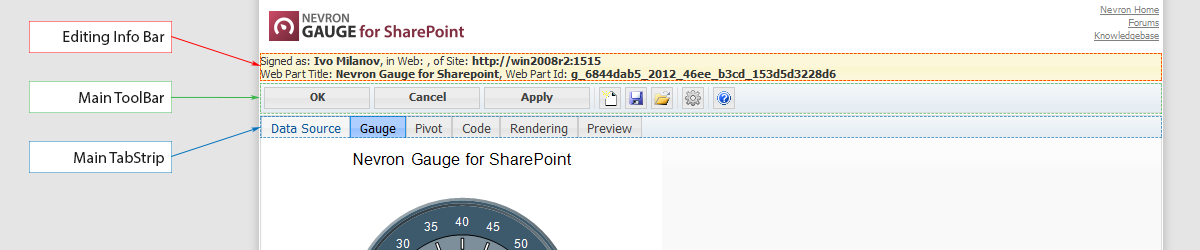
Nevron Gauge for SharePoint can be visually edited in any major web browser, though a web based designer. The gauge designer is invoked by the "Run Gauge Designer" toolbar command, which appears above the web part in page editing mode. The gauge designer header consists of two important controls - the main toolbar and the main tab strip as shown by the following screenshot:

The editing info bar provides information about the currently edited web part, the current SharePoint user and the location of the edited web part in SharePoint.
The main toolbar provides access to the main commands related to the webpart that you edit - see The Main Toolbar for more info.
The main tabstrip provides access to different web part settings - following is a brief overview of its pages:
- Data Source Page - lets you connect the gauge to a data source.
- Gauge Page - exposes properties of the gauge areas, legends, titles etc.
- Pivot Page - provides a visual interface to the chart pivot.
- Code_Page - provides a visual interface for custom code injection.
- Rendering Page - exposes properties related to chart rendering.
- Preview Page - lets you see a WYSIWYG preview of the current chart configuration.
The main toolbar has the following commands:
- OK - saves any changes in the edited web part and returns you to the edited page (leaves the designer).
- Cancel - discards any changes to the web part and returns you to the edited page (leaves the designer).
- Apply - saves any changes in the edited web part and lets you continue the editing (does not leave the designer).
- Reset - lets you reset the web part to a blank (default) one. The blank web part is not connected to any data source and is the web part with which you start by default.
- Save - saves the current state of the web part to an external file. You can later load this state file in any other web part.
- Load - loads a previously saved state file.
- View Web Parts Config - lets you inspect the global settings under which the webpart operates. See the The WebParts Config File for more info.
- Help - opens the web help of the Nevron SharePoint Vision product.
No changes are applied to the edited web part until you click the OK or Apply buttons.
The Data Source page lets you connect the gauge to a tabular data source. Currently you can bind the gauge to the following types of data sources:
- Database
- SharePoint List
- SharePoint Site Query
- Excel Services
- Business Data Catalog
- Web Part Table
See the Connecting to Data topic for a complete discussion.
 |
The gauge must be connected to a data source prior to editing the rest of its settings. That is why for a blank web part the Data Source page is displayed first. Once specified, it is not recommended to change your data source, since expressions that you write may reference field values from the data source.
|
Nevron Gauge for SharePoint supports multiple gauge areas and titles. A gauge type is associated to each gauge area. Gauge areas and titles are edited from the Gauge Areas and Titles sub-tabs of the Gauge page. See the Gauge Areas and Titles topics for a full description of the settings per each of these elements.
The Layout and Appearance sub-tabs of the Gauge Designer tab control general layout and appearance settings, which are not associated with a particular gauge area or title. See Understanding the Gauge Layout and Customizing the Gauge Appearance for a complete discussion.
For web part that is already connected to a data source the Gauge page is displayed by default.
Nevron Gauge for SharePoint allows for users with development experience in C# or VB.NET to inject custom code, which is executed at runtime. The code injection is dynamic meaning that no deployment of assemblies is needed for the injected code to run. See
Code Injection for more information.
Nevron Gauge for SharePoint is built on top of the Nevron Pivot Engine. The Pivot page lets you define the gauge categories and filters as well as edit the category grouping, sorting and filtering rules. Creating a new category is performed by dragging and dropping data set fields in the respective drop spot.
See the The Gauge Data Model for a complete discussion of the gauge pivot.
The Rendering page lets you tune the image rendering options of the gauge. See the
Rendering Options for more information.
The Preview page lets you see a WYSIWYG preview of the webpart as it will appear at runtime. The preview is generated with the processed gauge pivot and uses the current data source state.
Browser Compatibility
The Designer is compatible with all modern web browsers (Chrome, FireFox, Opera, IE 11/10/9/8/7 etc.). Browser compatibility is ensured by the JQuery JavaScript library and a common CSS layer developed by Nevron.